Citymapper Smartbus - the world’s first 5000lb 50mph beta release
I’ve written and talked quite a bit about Citymapper’s Smartbus project and my role in it - including all the ‘official’ writing I did about it on the company Medium blog and in the press. But I wanted to give an overview of the project / product in one space because it’s such a vast project / product - and one I keep forgetting the sheer complexity of. So while this serves as a nice portfolio piece, sure, it’s also a static reminder for me about what I did for the entirety of 2017 and why I should be constantly in awe at what we achieved - especially over the first 4 months.
Before Smartbus was SimCity
SimCity started life as a MapBox map with some simple data overlays. The idea was born of a hack in the FE team to figure out how to overlay some of our live app and open source data and make sense of it. We wanted to investigate transit products, but we didn’t even know if there was even an opportunity - mass transit dynamics are complex, subsidised and buried in policy. This means that even calculating a basic business model is complex as everything is in constant flux and renegotiation.
SimCity with Journey Duration data overlaid
We started building a basic web app that would allow us to overlay user centric data onto maps. If the business models are complex and subsidised by price, then you can always compete on the singular level playing field - quality of UX. With UX our main play we began to look at population density, A to B desire lines and where the black holes exist in a cities infrastructure - black holes though politics, restrictions, funding or lack of density. Mass transit is for the masses - this means its focused on scale and broad strokes. A smaller operation could exploit those gaps, compliment the existing network and still remain competitive.
SimCity with Journey Duration data cross-referenced with live transit links
We ended up after about 4 weeks with a product that did some pretty cool things in multiple city environments (not just London as shown here). Using various live data overlays and historical archives, you could choose a time, day and place, draw a transit route you liked the look of - and the product would auto route your selection via GPS, chose the best stops and stations for peak traffic at the time and date provided, and show you your competitors.
SimCity in action - a hyper powerful Saas that allowed route planning combined with live transit and app data
You could plot a route, save a route and analyse it using algorithmic processing of millions of known and projected data points based on known human movement. From this we were able to calculate projected passenger numbers - by stop or station.
SimCity’s brains - predicted route analysis could be then be calculated in minutes via algorithmic processing
Combining live and archived traffic data we could then predict the P&L - along with labour and machinery costs - of running any transit route it the city. From this we could rank routes by user need or profit potential, make quick changes and tweaks, and use the analysis tooling and infographics to understand the stop-by-stop dynamics in terms of passenger potential vs cost. A shorter route is cheaper to run in fuel and depreciates assets less - it also costs less in labour and has a higher frequency (which passengers love) - but it limits its profit potential and reach, while also reducing the chance of that route joining two areas of a city that actually need to be connected.
The SimCity ranking system
We build many data analysis tools and infographic overlays to our data. But this was an internal tooling system, not a commercial Saas - and as such it was allowed to be quick, clunky and navigated by feel. This was very much a service design led project with some limited usability considerations.
We had now analysed thousands of routes, and worked out where to throw our chips. We had a route. We just now needed to work out how to build a bus.
Project Grasshopper begins
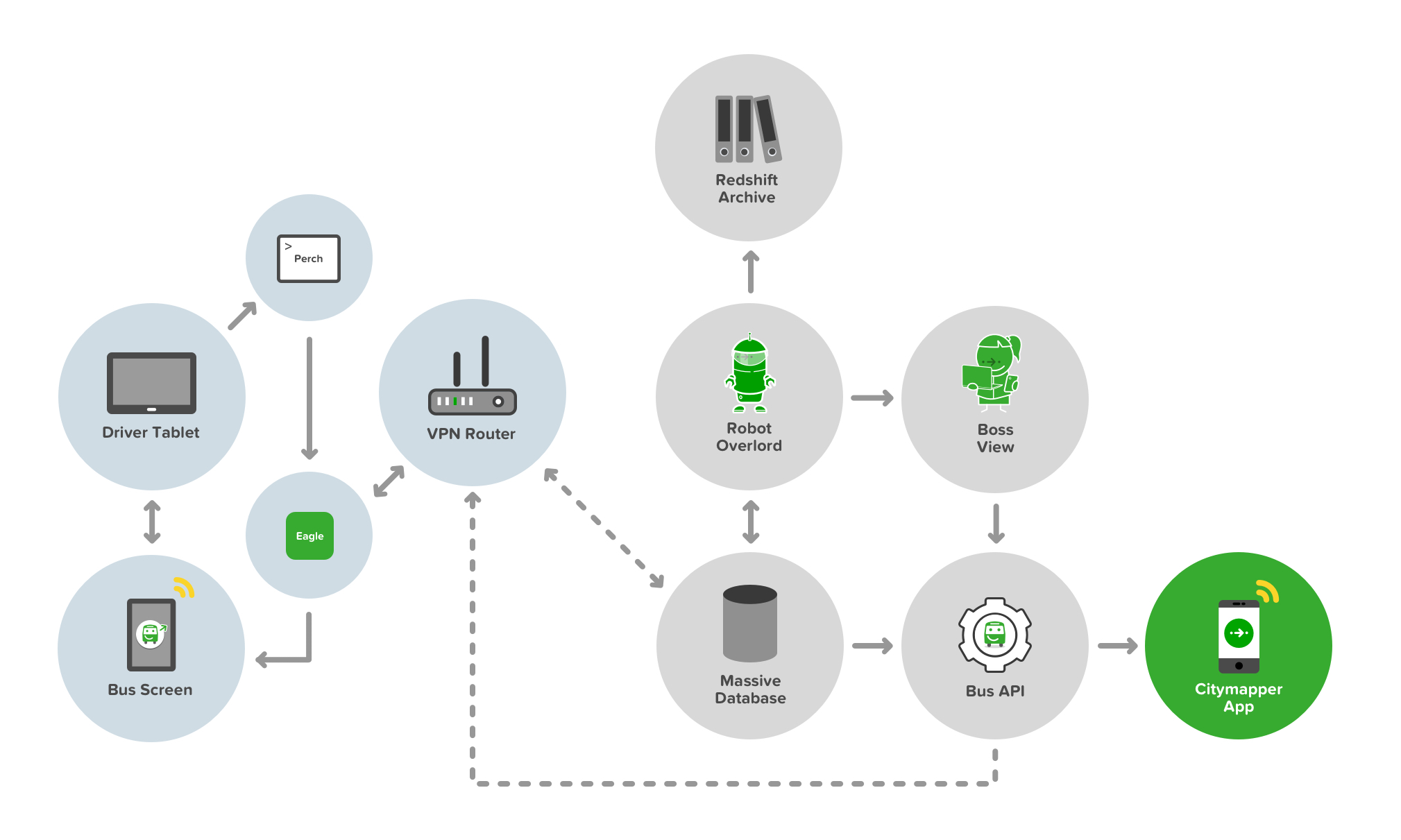
The full development stack of Smartbus from API to App to Bus to User
Building a Bus API isn’t easy. Neither is placing a server on a bus to facilitate that API. Buses are not really cutting edge tech - they’re cumbersome, heavy duty and - well - not a Tesla. We also wanted to deliver a Smart element to the buses. Sure, the bus was running on a Smart route thanks to SimCity, but we wanted to make the bus smart too. There are two key Smart innovations in this stack. Well, three - thought the third really sowed it’s colours later in the game.
The first is the concept of ‘Bus as a Platform’. The bus provides data of it’s whereabouts and behaviours, traffic and timings, passenger numbers and payments - in real time - to both the controller (i.e us) and to - and this is key - other buses. Smartbuses on a route are like an integrated mesh network - aware of each others status and proximity and able to self-predict their ETAs and passenger demand. This means they can talk to each other - and tell other buses to slow down or speed up depending on the current demand.
The second concept is the bus talks to the user. It shows transparent ETAs, location, other connecting nearby services, other Smartbuses, and even when to get off the bus (more on this later). The bus also talks to the driver. It shows the ETAs of other buses, how long to wait at stops, and it delivers simple information and two way communication to the driver about shift changes and start times.
The third concept is the bus talks to the Citymapper App, and therefore the user via their mobile screen and audible / haptic notifications. But it also responds to user inputs on their device too. It’s a personalised feedback loop, and one that benefits all the other buses in the mesh and therefore all other users of the network.
The first ever Smartbus rolling off the production line and straight into WIRED magazine
Other than the cutting edge tech, the bus needed an exterior and in interior refit. 3 buses in total and a lot of vinyl and signage. Most people know how to use a bus. It’s a lizard brain dynamic. But paint it green, change the payment terminal, add some screens…and it breaks something. The silhouette is changed. The UX shifts, the trust dissipates and new storytelling is required. Not everyone uses tech products, and mass transit caters for everyone - not just transit app nerds. The questions that were naive edge cases in development are no longer edge cases but massive critical issues. Should I get on this bus? Is it safe? Where is it going? Is this replacing my usual bus? How much does it cost? Will it tell me when to get off? How can I pay? Can I bring my dog on?
The integrated Smartbus screens providing live location and ETA data via live Bus APIs and app data
The driver UX is also critical in terms of usability and trust. Can they operate this bus safely? Is the screen a distraction? How do they reboot a Smartbus? How do they answer passenger questions? What does their uniform look like? How do they deal with platform bugs? What happens if the payment system fails? How do they communicate a problem? How do they change shift? Where do they pee?
Smartbus driver control systems delivered via Android tablet
The Smartbus driver control system user view
The bus controller ‘Boss View’ UX isn’t critical, but at scale it’s hugely important. Where are my buses? Are all my drivers on the road working? How can I contact my drivers? Are my buses bunching up? How bad is the traffic? Should I reroute a bus to avoid traffic queues? Who needs to go on a break? Has a driver exceeded their legal driving time? Is this route profitable today? How much am I burning in costs?
The Smartbus Boss View, allowing network controllers visibility over their headways
All of these questions are moot unless someone actually gets on a Smartbus of course. No passengers, no action. This meant using the bus to tell the story externally to potential passengers, making it look accessible, but also making it look trustworthy.
Smartbus rolls out through Southwark, London
Hark, Bigger buses!
Smaller buses are agile, but they also hold less people. Less people means lower demand routes, and lower profits. We spun up a fleet of six large buses with the goal of making the Smartbus scale.
A bigger Smartbus used to test a bigger revenue model
Smartbus interiors on a 5x scale
Smartbus rolls out on it’s new routes in East London
Higher frequency routes and more passengers means communications and payment UX becomes a critical part of the user onboarding flow. If the bus stops to onboard 10 passengers, to maintain the frequency of the service, the payment transaction process and boarding needs to be completed as quickly as possible. If it takes 10 seconds per passenger, each asking questions about how to pay and what to pay - that’s 100 seconds per bus stop, which totally derails the other buses frequency and schedules. It also annoys passengers being onboarded - and also annoys existing passengers with places to be.
Payment UX is crucial in transit, along with payment wayfinding
Transit payment communications and touch points are critical in passenger flow dynamics
Much like the smaller bus we needed the UX and storytelling to extend to the exterior of the bus - making it look accessible, but also making it look trustworthy.
External communications to aid with navigation, trust and passenger payment dynamics and flows
The bigger format of the larger bus allowed us to use large 40” OLED screens to expedite that communication and storytelling. However the time a user has to see these screens is limited - at the bus stop as they board, as it travels by at 50MPH, or if it’s stuck in traffic from the sidewalk.
We chose four in-flux screen states that allowed for a consistent narrative - location, payment, user benefits and at-a-glance plain language destination. The left side of the screen remained static, containing the crucial information relating to cost, route and route number.
Our internal UX also got an upgrade. We were able to improve on our Bus to User feedback loops and allow users to interact with the bus platform. With Busmoji we were able to give users a personalised experience - using the Citymapper App, the user chooses their route as they would normally. On boarding the Smartbus, the app signs them a Busmoji. When it’s their stop, the bus reminds them by showing their emoji on the bus screens. Great for drunk passengers - even better if you’re not sure of when to get off or have forgotten the name of your stop.
There’s so much more to talk about with Smartbus and it’s UX, but context is really key. Context of politics, context of legal limitations, context of public services. Here’s some other articles I’ve contributed to or written relating to the Smartbus universe: